Hey there! Have you heard about the new Google PageSpeed metric called INP? If you’re a website owner or developer, this is something you should definitely pay attention to.
Overview of the new Google PageSpeed metric INP
INP, which stands for Interaction to Next Paint, is a metric introduced by Google to measure the interactivity of web pages. It focuses on the time it takes for a user’s input, such as clicks or taps, to receive a response from the page. In simpler terms, it measures how quickly your website reacts to user actions.

While other PageSpeed metrics like Largest Contentful Paint and Cumulative Layout Shift focus on visual elements, INP is specifically designed to assess the user experience from an interactivity standpoint. It provides insights into how your website performs in terms of responsiveness.
Importance of understanding and optimizing INP
Optimizing INP is crucial for a better user experience and improved website performance. A slow or unresponsive website can lead to frustration, high bounce rates, and ultimately, loss of potential customers.
Understanding your website’s INP score allows you to identify areas that need improvement to provide a smoother and more seamless user experience. By optimizing your website’s code, reducing the size of scripts, and prioritizing critical tasks, you can significantly reduce input delay and enhance user experience.
Remember, user experience is a top priority for Google, and optimizing your website’s INP can positively impact your search engine rankings as well.
So, if you want to enhance interactivity, engage your visitors, and boost your website’s performance, it’s time to dive into understanding and optimizing the new Google PageSpeed metric INP.
Core Web Vitals: A Brief Overview
You’ve probably heard the buzz about the new Google PageSpeed metric called Core Web Vitals, and you might be wondering what it’s all about. Well, let me break it down for you.

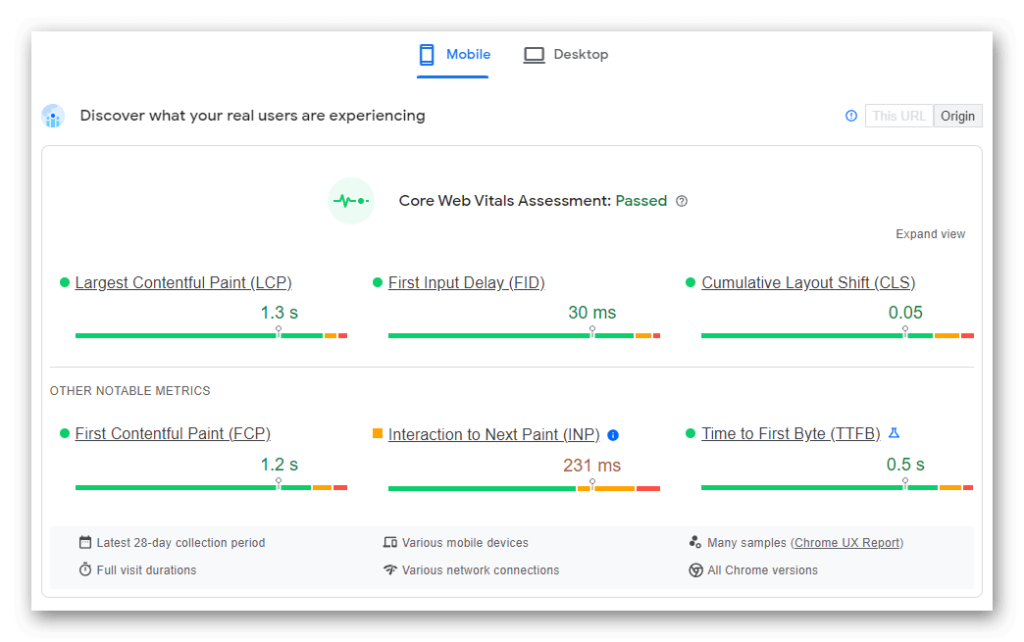
Core Web Vitals are a set of user-centric metrics that Google uses to measure the overall performance and user experience of a website. They focus on three key aspects: loading, interactivity, and visual stability.
The three specific metrics that make up Core Web Vitals are:
- Largest Contentful Paint (LCP): This measures the time it takes for the largest content element on a webpage to load. It gives an indication of how quickly the main content becomes visible to users.
- First Input Delay (FID): FID measures the time it takes for a webpage to become interactive. It calculates the delay between a user’s first interaction, like clicking a button, and the browser’s response.
- Cumulative Layout Shift (CLS): CLS measures the visual stability of a webpage. It takes into account any unexpected shifts in layout that might occur during the page load, which can be frustrating for users.
These Core Web Vitals metrics are crucial because they directly impact user experience and can affect how well your website ranks in Google’s search results.
So, if you want your website to deliver a great user experience and rank higher in search, it’s important to pay attention to these Core Web Vitals metrics and make any necessary improvements.
Google wants to provide users with the best possible experience, so staying on top of Core Web Vitals is essential for your website’s success.
Introducing Interaction to Next Paint (INP)
What is INP and how does it differ from FID?
So, you may have heard about the new Google PageSpeed metric called Interaction to Next Paint (INP), but what exactly does it mean? Well, INP measures the time it takes from when a user interacts with your webpage to when the next visible content is displayed. It focuses on providing a better understanding of how responsive your website is after a user clicks or taps on something.

Now, you might be wondering how INP differs from First Input Delay (FID). While FID measures the delay between a user’s input and when the browser can respond to it, INP measures the delay between a user’s interaction and when the next visual change occurs. In other words, INP gives us insights into how long it takes for a webpage to respond visually after a user engages with it.
Importance of measuring interaction delays
Measuring interaction delays is crucial because it directly impacts user experience. Users expect websites to be responsive and provide instant feedback when they interact with buttons, links, or other elements. If there are delays in the visual response, it can lead to frustration and a higher bounce rate.
The role of INP in assessing website responsiveness
INP plays a vital role in assessing website responsiveness. It helps developers and site owners identify and fix any issues that may be causing delays in the visual response after user interactions. By optimizing INP, you can enhance user experience and keep your visitors engaged.
So, keep an eye on INP and ensure that your website is delivering a seamless and responsive experience for your users.
Understanding INP in Depth
How INP measures the time between user interactions and visual updates
INP measures the delay between when a user interacts with a web page (such as clicking a button or tapping on a link) and when the page responds with a visual change. It focuses on the responsiveness of the website to user inputs, which is crucial for delivering a smooth and engaging user experience. The faster the response time, the better the INP score.
Factors influencing INP performance
Several factors can influence INP performance. These include the complexity of the web page’s code, the efficiency of JavaScript execution, and the responsiveness of the web browser. Optimizing these factors can help improve INP scores and enhance user interaction on your website.
Interpreting INP scores and benchmarks
INP scores range from 0 to 5, with a lower score indicating better performance. Google has also provided benchmarks for different levels of INP performance, ranging from poor to excellent. By analyzing your INP score and comparing it to these benchmarks, you can identify areas for improvement and take necessary actions to enhance your website’s performance.
Overall, understanding INP and its impact on website performance is essential for web developers and site owners who want to provide a seamless and responsive user experience. By optimizing factors that influence INP, you can ensure that your website delivers fast and efficient interactions for your users.
Optimizing INP for Better PageSpeed
Best practices for reducing interaction delays
To minimize interaction delays and improve your website’s responsiveness, consider the following best practices:
- Optimize JavaScript: Reduce and compress JavaScript code, remove unnecessary scripts, and use asynchronous loading to prevent blocking.
- Optimize CSS: Minify and combine CSS files, reduce unnecessary code, and utilize browser caching to speed up rendering.
- Optimize third-party scripts: Evaluate and remove unnecessary third-party scripts, or load them asynchronously to minimize their impact on INP.
Strategies to improve website responsiveness
To improve overall website responsiveness, focus on:
- Minimizing render-blocking resources: Remove or defer render-blocking resources to allow for faster page rendering and better user interaction.
- Enabling browser caching: Utilize browser caching to store static resources locally, reducing load times for returning visitors.
- Prioritizing critical content: Optimize the order in which resources are loaded, ensuring that the most important content appears first, improving the perceived speed.
Tools and techniques to analyze and optimize INP
To analyze and optimize INP, consider using tools and techniques like:
- Google PageSpeed Insights: Evaluate your website’s current INP score and receive suggestions for improvement.
- Web analytics tools: Monitor user engagement and interaction metrics to identify areas where INP can be optimized.
- Performance testing tools: Conduct comprehensive tests to measure and optimize various performance aspects, including INP.
By implementing these best practices and utilizing the right tools, you can effectively optimize your website’s INP and enhance overall page speed, improving user experience and search engine rankings.
Google’s PageSpeed Metric Update: Implications and Timeline

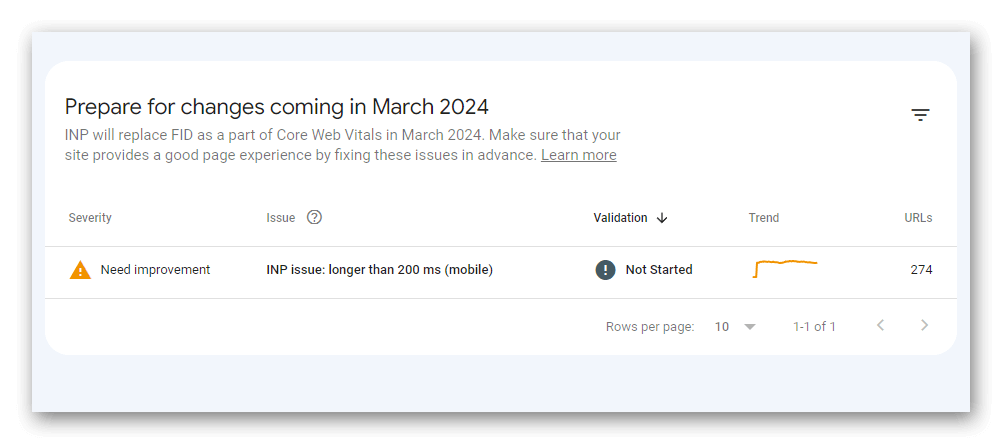
Announcement of INP as the new Core Web Vitals metric
Google recently announced its decision to introduce a new Core Web Vitals metric called “Interaction to Next Paint” (INP), which measures the responsiveness of a website. This metric will join the existing Core Web Vitals, which include Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS). The introduction of INP highlights Google’s continued commitment to improving user experience on the web.
Timeline for the implementation and adoption of INP
Google plans to start considering INP as a ranking factor in mid-2024. This timeline provides website owners and developers with a window of opportunity to optimize their sites and ensure they meet the Core Web Vitals standards.
How INP will affect website rankings and user experience
INP measures the time it takes for a website to respond when users interact with it. Websites that offer a smooth and responsive user experience by minimizing input delays will likely be favored by Google’s algorithm. This means that optimizing your website for INP can have a positive impact on your search engine rankings and provide your users with a more satisfying browsing experience.
By prioritizing user experience and page speed through measures like INP, Google aims to encourage website owners to prioritize the overall performance of their sites. This update serves as a reminder to businesses to continually evaluate and improve their website’s user experience to stay competitive in the digital landscape.
Conclusion
In conclusion, the new Google PageSpeed metric, INP (Interaction to Next Paint), is an important factor that website owners and developers should pay attention to. It measures the interactivity of a webpage by analyzing the time it takes for users to interact with the page.
Recap of key points about the new Google PageSpeed metric INP
- INP measures interactivity: INP focuses on the time it takes for a webpage to respond to user interactions, such as clicks or taps. It provides valuable insights into the user experience and can affect the overall performance of your website.
- Good INP scores are crucial: It is important to optimize your website to achieve good INP scores. A fast and responsive website can lead to improved user engagement and satisfaction.
- Factors that influence INP: Several factors can impact INP, including JavaScript execution, server response time, and heavy third-party scripts. By addressing these factors, you can improve your INP scores.
- Tools to monitor INP: Google provides tools such as PageSpeed Insights and Lighthouse that can help you analyze your INP scores and identify areas for improvement. Regular monitoring and optimization efforts are essential to maintain good INP scores.
Remember, a fast and interactive website not only improves user experience but also has a positive impact on SEO and conversion rates. So, take the time to understand and optimize your website for the new Google PageSpeed metric, INP.