Do you know Google analytics will be replaced with Google Analytics 4 in early 2023? As per Google:- “GA4 is a new property designed for the future of measurement.” Do you agree? Let’s Find out more about the new Google Analytics 4.
GA4 is the latest release of Google’s powerful web analytics tool. It includes several new features and enhancements that make it even more valuable for marketing professionals.
While Google Analytics 4 has many new features, the most important difference is that it uses a “Machine Learning” approach to data analysis. This means that GA4 can automatically identify patterns and trends in your data without needing to be explicitly configured for your site. As a result, GA4 provides a more comprehensive view of your Website traffic, making it an essential tool for any website owner. While Google Analytics 4 is still in its early stages, it is already proving to be a valuable asset for website owners and developers.
Features that make Google Analytics 4 a powerful tool
- Google Analytics can measure the conversion rate for any action on a website, not just sales.
- The new version will include a built-in machine learning model that constantly refines predictions about future conversions.
- A key advantage of Google Analytics is its ability to collect data across devices and platforms, including web, mobile apps, and connected devices. This gives businesses a complete view of their customers’ journeys.
- One of the most exciting new features is the Insights panel. This gives you quick access to critical data points so you can see how your Website performs at a glance. You can also use the Insights panel to drill down into specific areas of interest.
- Another great new feature is the revamped reports section. The reports have been redesigned to be more user-friendly and easier to understand. You can now customize your reports to suit your needs better.
- Google Analytics 4 also includes a new goal-setting tool. This tool allows you to set goals and track your progress. With this tool, you can see how well you progress toward your goals and make changes accordingly.
So if you haven’t already switched to Google Analytics, now is the time to do so! You won’t regret it.
If you don’t have Google Analytics set up on your Website yet then check out this Guide Here.
Setup Google Analytics 4
1. Login into your google analytics account
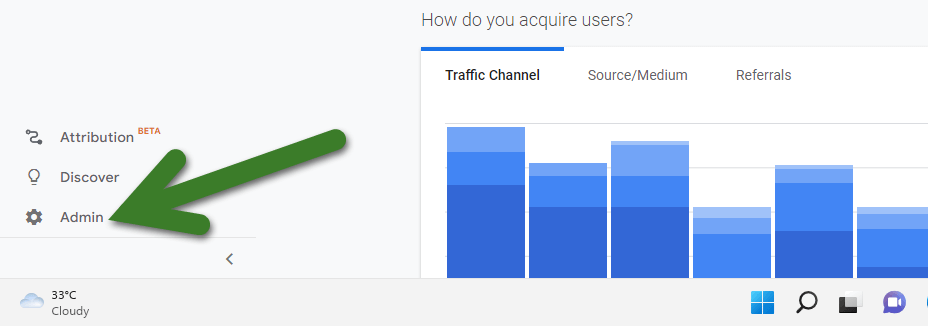
2. Click on Admin. The Gear Icon is at the bottom left of your screen.

3. Select the current account and property you want to set up GA4.
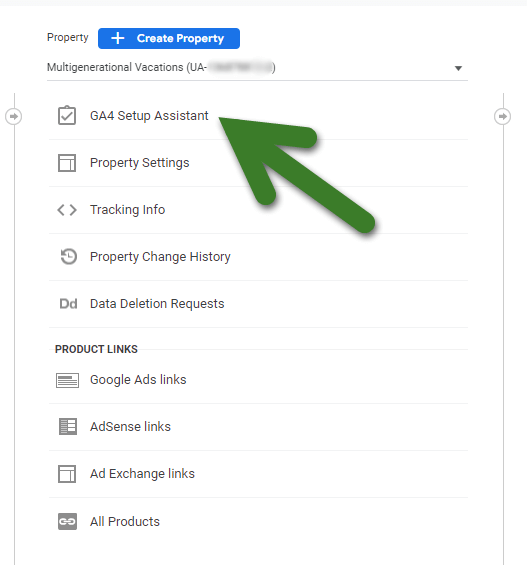
4. Click on GA4 Setup Assistant and Click on Get Started.

5. A popup will appear. Click on Create Property.
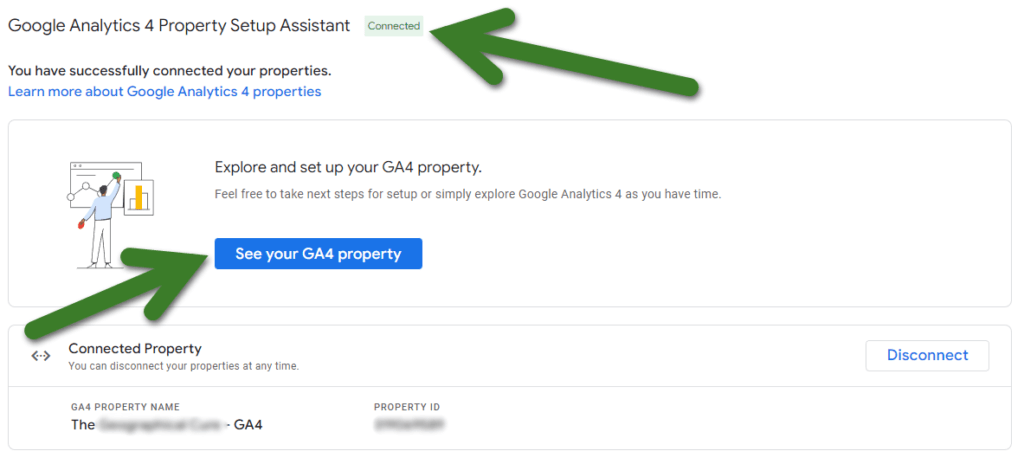
6. You’ll see connected at the top of the screen.
7. Now click on See your GA4 property.

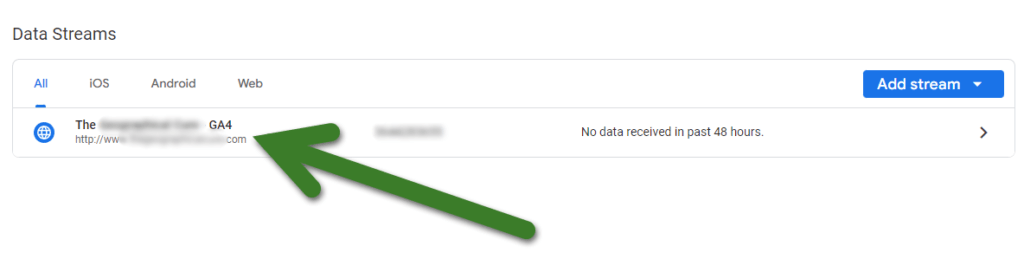
8. Click on Data Streams and Then click on the Website.

9. There are two methods to connect your Website with GA4. Through the gtag.js code or Google Tags Manager.
Let’s connect the WordPress website with GA4 using Gtag.js code.
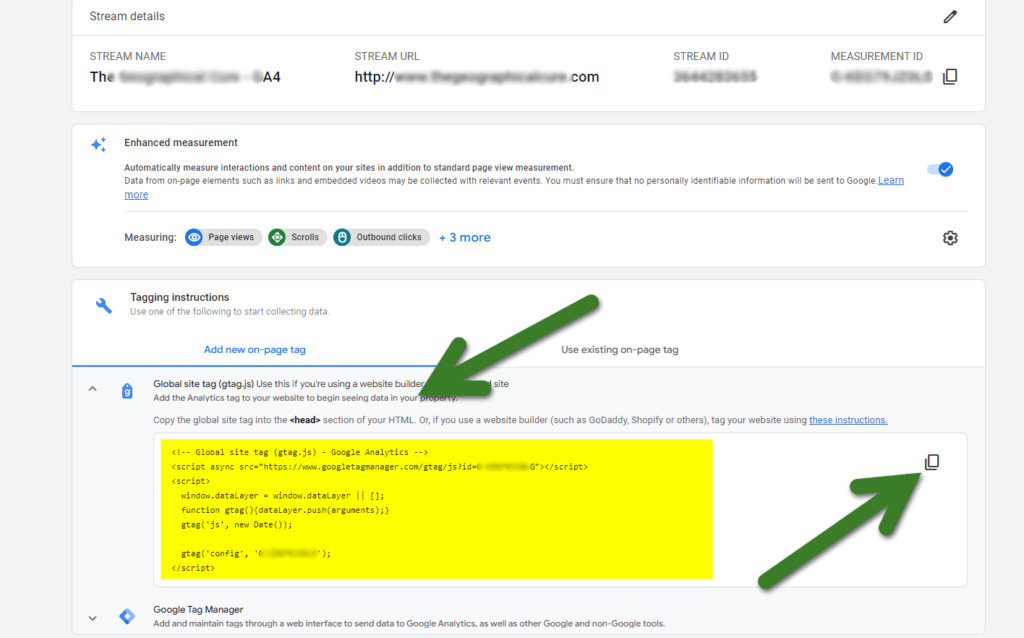
1. Click on Gtag.js and copy the code.

2. Open your WordPress Website.
3. Install Plugin “Insert Headers and Footers.” If installed, go to its settings from Settings–>Insert Headers and Footers.

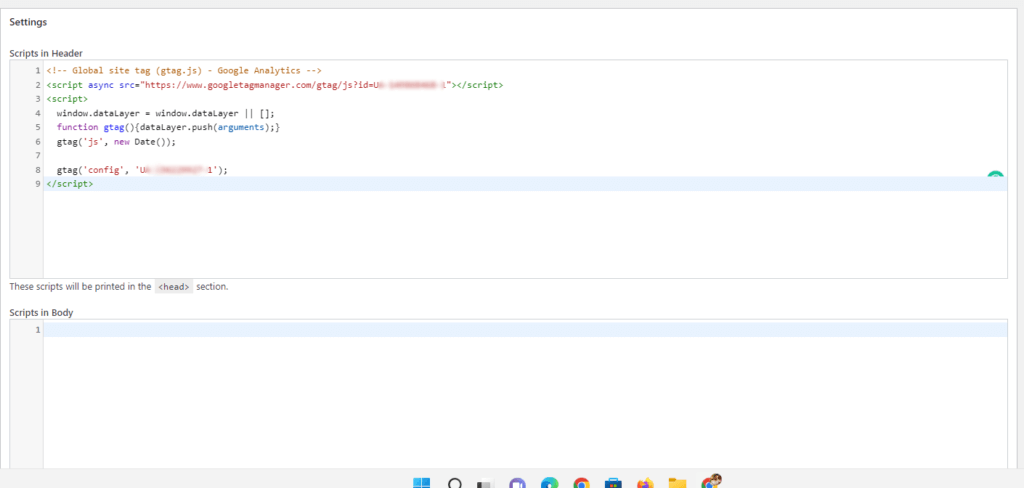
4. Paste the copied code in the “Scripts in Header” section. If there’s already a gtag code, paste the GA4 tag below the already added Google Analytics Code. You can remove the Google Analytics code as well. But I recommend keeping both Google Analytics and Google Analytics 4 because you may need more time to understand GA4 properly.

5. Click on Save. If you have any caching plugins and your server provides server-side caching, make sure to clear them.
Check if Google Analytics 4 tracks your Website – Let’s debug it.
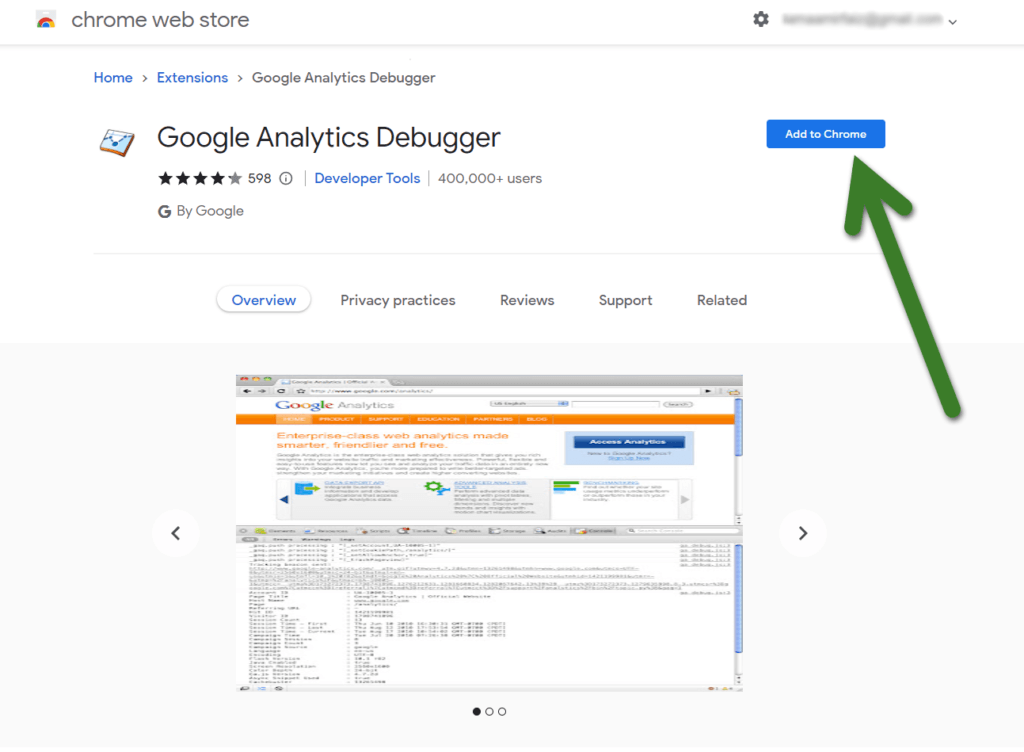
1. Open Chrome Browser and Open Google.com. Search for the “GA Debug” chrome extension.
2. Click on the First result from the google search.
3. Click “Add to Chrome” and “Add Extension” when a popup appears.

4. You’ll see the GA Debug extension icon in the upper right corner tab of the chrome browser.

5. Logout from your Website. Open it in a new tab and click on the “GA Debug” Icon. It will turn to “On“.

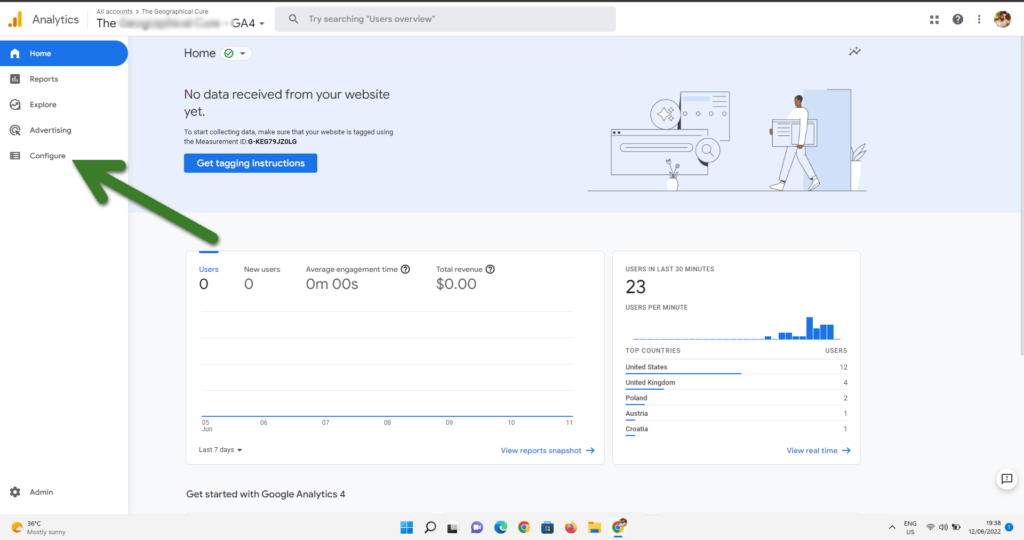
6. Go to Google Analytics 4 dashboard and click on configure and Debug View from the left menu.

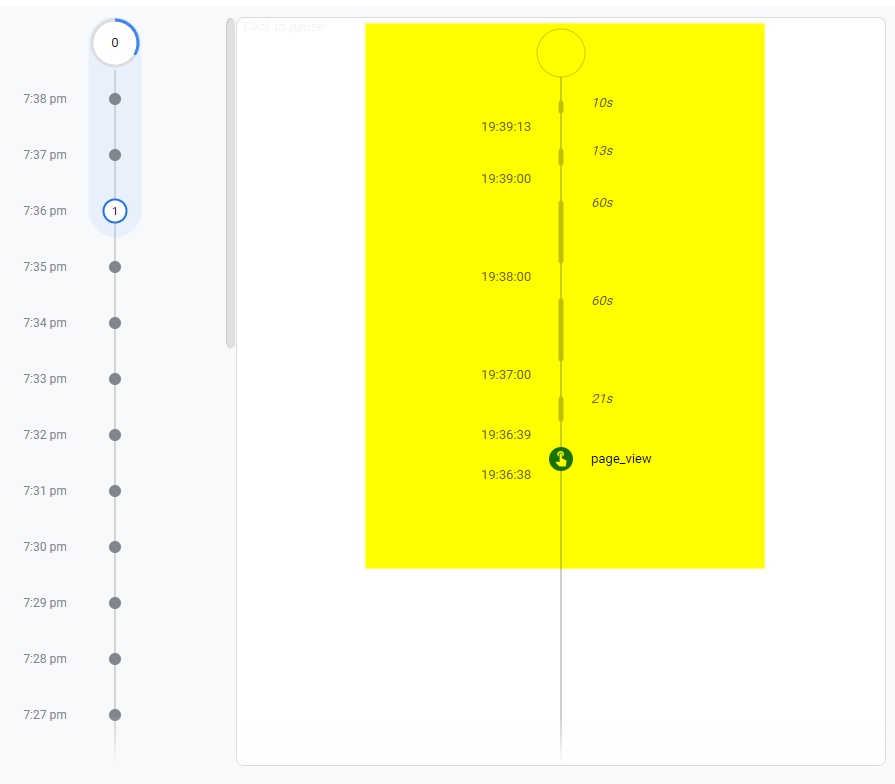
7. In Debug View, you’ll see some real-time activity appears. This shows everything a user is doing on your Website with that chrome extension installed and activated on his browser. If there’s nothing, then your GA4 tracking code is not working. Recheck the code on the Website and try to clear the cache again.
If it shows some instances and activity, your newly added GA4 Tag works.

8. Please turn off the GA Debug Extension by clicking on it.
You can contact us if you need help setting up GA4 on your Website. We provide support for WordPress and Non-WordPress websites.
Isn’t it easy?
GA4 is more user-friendly and easier to understand than its predecessor. However, many users find that it is more difficult to use.
One of the main reasons for this is that GA4 collects data differently. Whereas Universal Analytics relies on cookies, GA4 uses cookies, device IDs, and IP addresses. This makes it more challenging to track individual users and analyze their behavior. In addition, GA4 requires you to set up conversion tracking before you can begin collecting data. This can be a daunting task for newcomers to Google Analytics. As a result, many users find that GA4 is harder to use than Universal Analytics.
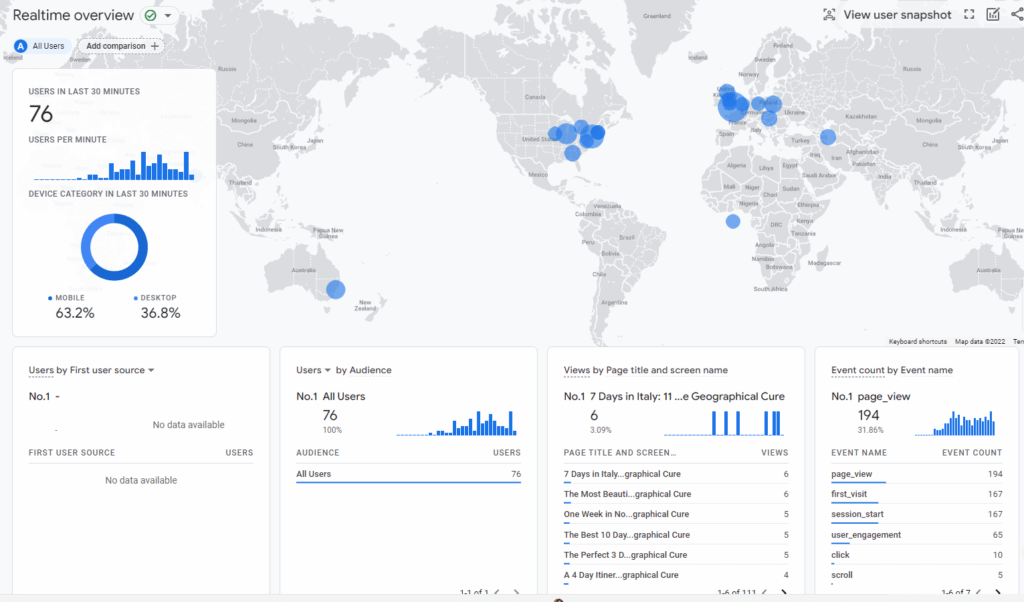
How to check real-time visitors on the New GA4.
1. On GA4 Dashboard, click on Report from the left side menu.
2. Click on Real-time.

Conclusion paragraph: With the all-new GA4, website owners and digital marketers now have more power to track user behavior on their websites.
If you’re feeling lost or have a question about setting up GA4 on your Website, don’t hesitate to reach out for help. Our team of experts is here to guide you through this new and powerful analytics tool so that you can make the most of it for your business.
What goals do you hope to achieve with Google Analytics 4?
What are your thoughts on Google Analytics? Let us know in the comments below!



Great step by step tutorial. Thanks!
Thank you